widthとmax-width

このページではCSSで画像の横幅を指定するwidhtとmax-widhtについて、私自身が失敗した実例を踏まえながら解説しています!
横幅は[px]の他に[%]や[vw]で指定すると思いますが、widthとmax-widthを同時に使う為には注意した方がいいと感じた点がいくつかありましたので、その辺りの話を特に触れてます。
プログラミング関係
max-widthとは
まず「max-widthとは何なのか?」といいますと、画像サイズを可変にしている場合の最大幅です。
「具体的にどんな時に使うのか?」と問われましたら以下の様な使用例が考えられます。
使用例:

【 width:80%; 】として画像サイズを画面幅の80%にした。
でも、全画面で見ると画像が大きくなりすぎて見づらく感じた。

そこで【 max-width:600px; 】を追記することで、どんなに大きくても最大幅600pxに収まるようにした。
これでスマホで見る時には画面の80%で表示されて、デスクトップの全画面で見る時には600pxで表示されるようになり見やすくできた。
……みたいな感じです!!
最適な使い方
では、「max-widthはどのように使うのが最適なのか?」と聞かれましたら、先ほどの使用例の使い方がベストだと思います。
『 widthは % で指定』
『 max-widthは px で指定』

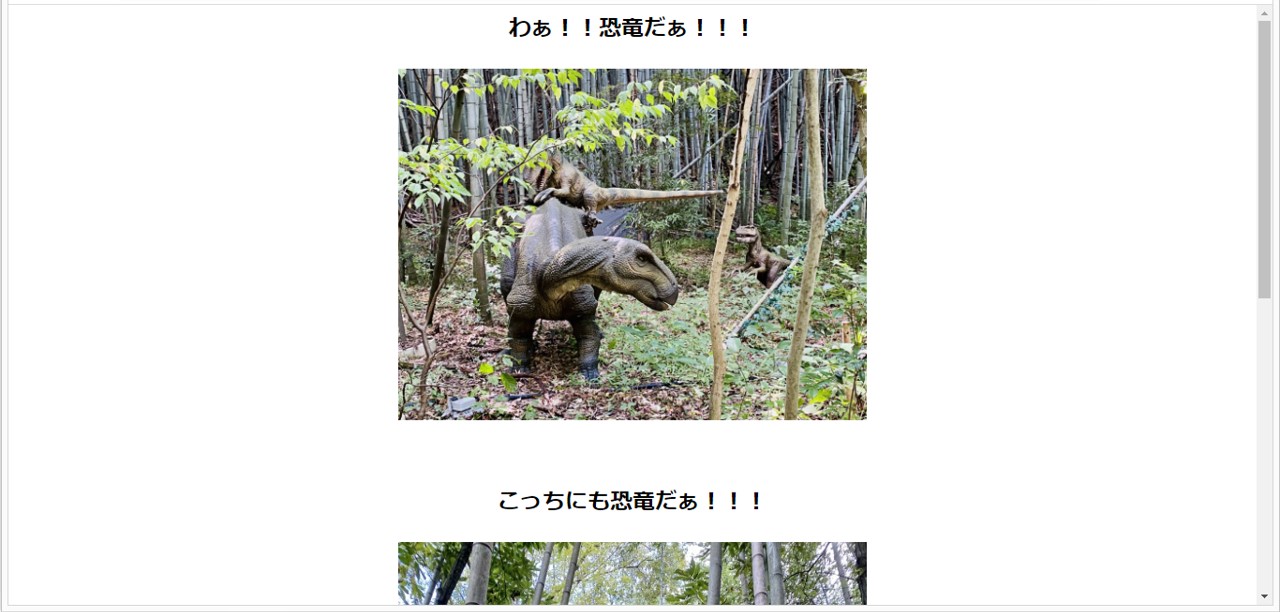
上の画像が実際に上記の条件で指定した画像です。
数字もさっきと同じ【 max-width:600px; 】,【 width:80%; 】です。
ちなみに%とpxを入れ替えた【 max-width:80%; 】,【 width:600px; 】でも同じ効果はあります。
ただ状況的に「今まではレスポンシブ対応の為に%指定してたけど、パソコンで見るとなんか画像デカいぞ・・・」となってからの上限(max-width)を検討される方が多いと思います。
感覚的にも「ウィンドウサイズに合わせて小さくなる画像に対して上限を設けようと最初に考える方は少ない、かな?」と思います^^;
なのでまぁ、『 widthは % で指定』,『 max-widthは px で指定』を最適とさせていただきます。
min-widthの影響
ここからは私が実際に設定して失敗した例を話していこうと思います。
1つ目は『min-widthがジャマしていたパターン』です。

上のスクリーンショットは【 max-width:600px; 】,【 width:80%; 】に加えて【 min-width:60%; 】が指定されています。
こうするとせっかく【 max-width:600px; 】で
「どんなに大きくても600pxより小さくして下さいね(*^▽^*)」
という指示をしても、【 min-width:60%; 】が
「何pxになるか知らんけど、とりあえず画面幅の60%にしときますわ(`^´)」
と良からぬ働きをしてしまいます。
なので先ほどのmax-widthをpxか%のどちらで指定するかの話とも関係しますが、『 min-widthも px で指定』が無難だと思います。
画面幅の60%が何pxかなんて分からないですもんね^^;
ちなみにmin-widthがmax-widthよりも優先される理由は知らないです(笑)
小さすぎるpxで指定
2つ目の失敗例は『max-widthを小さすぎるpxで指定していたパターン』です。

上のスクリーンショットはスマートフォンで見る場合を想定して【 max-width:300px; 】と指定した結果です。
スマートフォンで見る場合やパソコンでウィンドウを小さくして見る場合であれば画像もそれなりのサイズで見やすくなっております。

ですがウィンドウを大きくして見る場合には、300pxの小さい画像のまま表示されてしまい、せっかくの画像の迫力が損なわれてしまいます。。。
こうなってしまわぬように、max-widthの値は画像サイズにもよりますが600pxくらいのそこそこ大きな値を指定することがオススメです。
まとめ

・『 widthは % で指定』することでレスポンシブ対応が可能になる。
・でもデスクトップで見る時に画像が大きくなりすぎないようにmax-widthを指定する。
『 max-widthは px で指定』するのがオススメ。
・min-widthを併用する時はmin-widthが優先されるので、画像の巨大化表示を防ぐ為にもmin-widthもpxで指定する方が無難。
・max-widthはそこそこ大きな値を設定する方がいい。
以上です!!
このページが何かしらみなさんのお役に立てばうれしいです^^