JavaScriptの画像内の部分抜粋表示
スライドパズルを作っている時にJavaScriptでピースごとに画像を貼ろうとしました。
ですが調べても調べても「 要素内(フレーム内)の位置 」を指定して画像を表示させる方法はあっても、「 画像内の位置 」を指定して部分的に抜粋して表示させる方法は見つからず途方に暮れていました。。。
このページでは JavaScript の backgroundPosition を使って画像内の位置を指定して抜粋表示させた話を書いています!!
(ちなみにスプラトゥーンのスライドパズルを作りました! よければ遊んで下さい^^ →コチラ)
プログラミング関係
よくある要素内位置指定
よくある要素内の位置指定は下記のようなコードだと思います。
要素.style.backgroundPosition="40px 80px";
要素の左端から 40px 、上端から 80px みたいな感じです。
でも私がやりたいのは違ったんです!!!
「大きな要素に対して小さい画像を位置指定して表示したい」じゃなくて、「小さい要素に対して大きな画像を部分的に抜粋して表示したい」なんです(;_;)
Canvasは分からないからイヤ
そして調べていったらあるのはあったんですよ。
Canvasがどうとかこうとからしいのですが、該当部分だけ抜粋すると下記のようなコードでした。
context.drawImage(img要素, 10,15,50,100, 20,40,100,200);
数字の意味は画像内の「左端から10px、上端から15px」の位置を起点として「幅50px、高さ100px」を抜粋。
そしてCanvas上の「左端から20px、上端から40px」の位置を起点として「幅100px、高さ200px」となるように表示、という感じらしいです。
おぉー、コレだよコレ!!と最初は思ったのですが、body内に<canvas></canvas>を作っておかないといけないらしく、スライドパズルを途中まで作っていた自分にとってはどんな修正が必要になるかも分からないこの方法でやり直すのはハードルが高過ぎました。。。
なのでなんとかして backgroundPosition で対応できないかと模索しました。
backgroundPositionで出来た!!
結果的にどうしたかといいますと、backgroundPosition で出来ました^^;
まず作ろうとしていたスライドパズルは下記のような感じです。
①パズルにする画像のサイズ
:幅240px、高さ320px
②ピース1枚のサイズ
:幅80px、高さ80px
③幅方向のピースの数
:3 ピース
④高さ方向のピースの数
:4 ピース
⑤ピースの数
:3 × 4 = 12 ピース
コレを作ろうとしてもピース(②)のサイズが画像(①)のサイズよりも小さくて、一番左上に来るピースしか作れそうにありません。
ですが、 background-repeat プロパティを縦横方向に繰り返し(初期設定まま)にしておくことで、ピース外の箇所を指定して画像の部分表示(部分抜粋)をすることが可能でした!!!

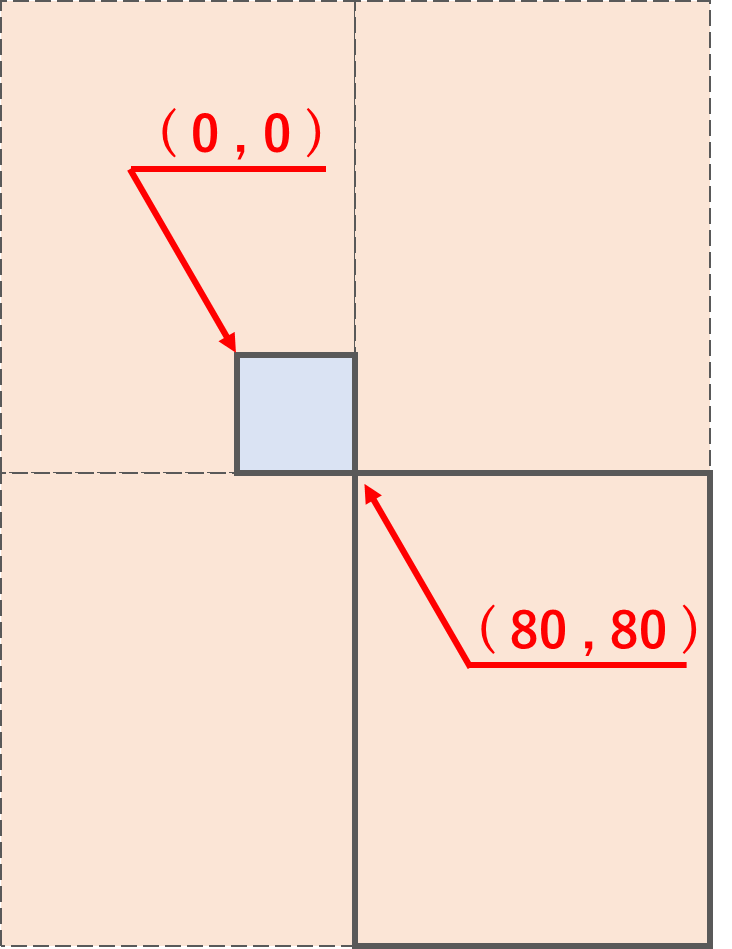
上図は水色塗りつぶし実線箇所がパズルのピースを示し、ピンク塗りつぶし実線箇所が画像を示します。
そして今回のポイントとなっているbackground-repeatプロパティによって繰り返された画像をピンク塗りつぶし点線で示しています。
例えば「 ピース要素.style.backgroundPosition="80px 80px"; 」を指定すると、画像(①)自体はピースの外に来ることが分かります。
ですが繰り返された画像(①)の右下箇所がピースに表示されることになります!!!
このように backgroundPosition と background-repeat の特性を利用することで、残りのピースも同じようにピースの要素外を数値指定して表示させることができました (;o;)b
(感想っぽい)まとめ
多分ですけど最初から Canvas を駆使して作っていれば今回のようなやり方は必要なかったと思います。
でもプログラミングを本業にしていない自分が簡単に言っていいのか分からないですが、プログラミングって思った通りに動けば何でもいいじゃないですか(笑)
臨機応変力って大事ですものね(^o^)v
なので今回はJavaScriptの backgroundPosition とbackground-repeatプロパティ(repeat の話はCSSになるのかな?よく分からん)で画像を部分抜粋して表示させたお話でした!!!
おしまい^^